PRUVID Website & Portal

UX Research
Stakeholder Interactions
This step held paramount importance as it served to both validate my findings and ensure alignment with the collective comprehension of the stakeholders. To initiate a fruitful discourse, I meticulously devised a set of questions. These inquiries facilitated the creation of an assumption map, enabling the identification of hypotheses requiring validation during the User research phase, thus contributing to a more comprehensive and insightful understanding.
Through conducting interviews with a select group of users who are currently utilizing our solution, I acquired valuable insights. These insights were subsequently combined with inputs from stakeholders and findings from a thorough analysis of competitors.
These interviews played a pivotal role in shaping a product that encompasses technical feasibility, user desirability, and profitability for the company. The ultimate goal is to create a successful product that delivers significant value to all stakeholders involved, encompassing both the business and the users.
User Interviews
Competitor Analysis
Upon obtaining insights into the competitors identified by our stakeholders, I initiated a comprehensive analysis. This evaluation focused on examining direct competitors, with a keen emphasis on factors such as user-friendliness, standardized elements, error management, response collection, and advanced configurations. I scrutinized their user journeys and the requisite actions users may need to undertake when engaging with their products.
Consequently, I identified several shared attributes among various enterprise SaaS offerings. Utilizing this foundation, an in-depth comparative analysis was conducted, delving into the user experiences and functionalities they offer.
To ensure the research's thoroughness, a qualitative research tool was an indispensable component of our subsequent steps in the research phase.

My Role
Ux research, Ux design, & Ui Design
Industry
SaaS
Development Tools
Abode XD & Adobe illustrator
Context
In this case study, I spearheaded the optimization of PruvID's enterprise SaaS platform, focusing on remote biometric solutions and identity verification tools. By conducting thorough UX research, including domain analysis and competitor assessments, I gained valuable insights into industry trends and user needs. This informed the strategic enhancements made to PruvID's product suite, resulting in streamlined operations, enhanced security, and improved customer experiences.
This project leverages digital tools to drive efficiency and innovation in enterprise solutions.
Product Definition
PruvID is a distinguished enterprise SaaS provider, specializing in remote biometric solutions, e-signature forms, flow management, identity verification, and customer/employee onboarding. Through a comprehensive suite of digital tools, PRUVID empowers businesses to automate and digitize their daily operations, resulting in time efficiency, cost reduction, and enhanced customer experiences.
In the digital realm, the significance of online identity verification continues to grow. With the shift of businesses from physical establishments to a fully virtual presence, ensuring the authenticity of customers poses a challenge. This is where identity verification plays a vital role. By incorporating identity verification, businesses can streamline their processes by minimizing compliance and security-related concerns, thereby simplifying operations.
Conceptualization & Sketching
Upon gathering user requirements, the crucial task of identifying and conceptualizing key features commenced. Employing an agile methodology, we utilized sketching as a rapid means to visualize the product's form and generate initial conceptualizations. This approach facilitated a preliminary understanding of the product's direction and concept formation.


During this phase, I remained mindful of the SaaS UX framework, enhancing my attentiveness towards ensuring clear navigation, compelling data visualization, and the incorporation of impactful features. This framework served as a guiding principle, enabling a heightened focus on optimizing user experience within the SaaS context.
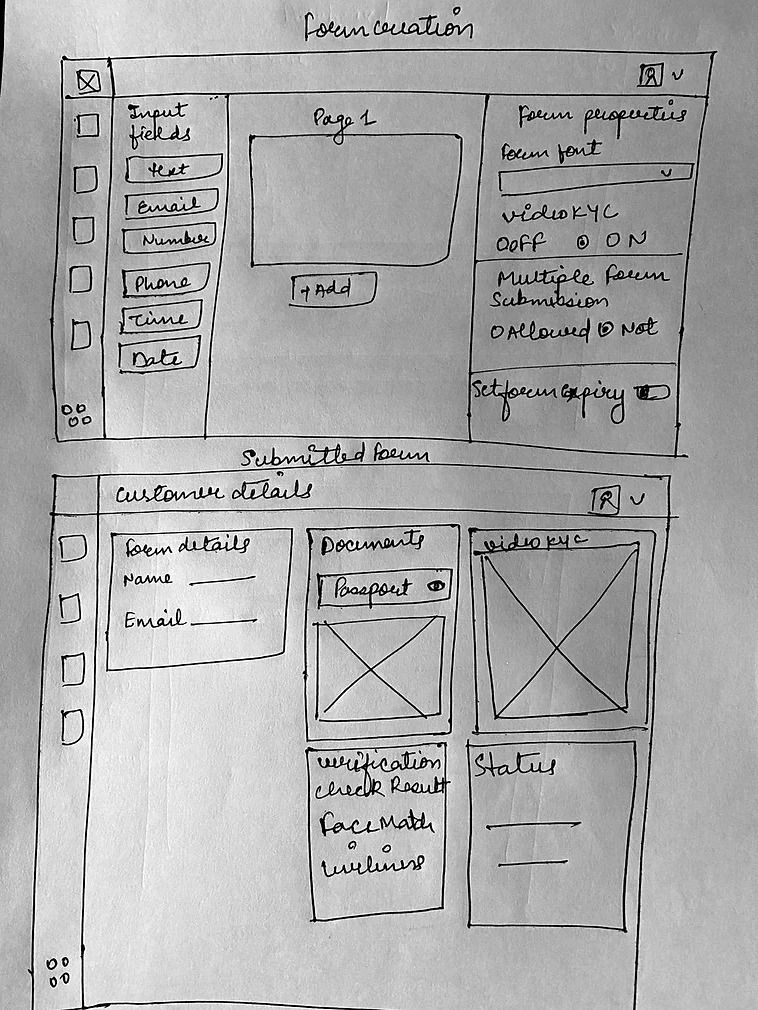
Wireframe
Utilizing wireframes provided a precise representation of the layout, granting me a comprehensive view of the overall structure and functional flow. Based on this, I proposed an optimized layout meticulously tailored to meet the needs and preferences of the users.

Design system
Utilizing wireframes provided a precise representation of the layout, granting me a comprehensive view of the overall structure and functional flow. Based on this, I proposed an optimized layout meticulously tailored to meet the needs and preferences of the users.

Advanced features
-
Video Assistance:
-
Facilitating real-time signing for confidential documents.
-
Diverse user rooms tailored to specific online user types.
-
Real-time document and form dissemination capabilities empowered by the administrator.

What was done
Portal redesign
Re-branding
User-guide
New features
Change in product structure
No-code form approach
Research Synthesis
Armed with the essential data, I commenced the process of deriving valuable insights to inform our redesign endeavors.
By employing qualitative content analysis techniques, I skillfully mapped a range of insights stemming from stakeholder interviews, competitor analysis, and user interviews. These invaluable insights enabled us to delineate the design challenges that must be addressed in the subsequent design phase.
Below are some highlighted pain points and challenges:
-
Complexity of the User Interface, posing difficulties for non-tech-savvy individuals.
-
High user drop-off rate due to challenges in navigating the existing app interface.
-
Absence of a dashboard for administrators to track statistics.
-
Lack of user onboarding assistance to facilitate a smooth start for new users.
-
Insufficient support during the Know Your Customer (KYC) process.
-
Absence of comprehensive reports regarding the KYC process.
-
Need for an intuitive and user-friendly form/document builder interface.
-
Inclusion of features to collect and review responses effectively.
-
Provision of transparent and easily accessible information regarding pricing.
-
Establishment of a robust and captivating outward-facing brand presence.
These identified pain points and challenges serve as focal areas for improvement and enhancement.

Explore More
Design process
Product Definition
Research
Synthesis
Design
Prototype
Final Design





End Customer





